
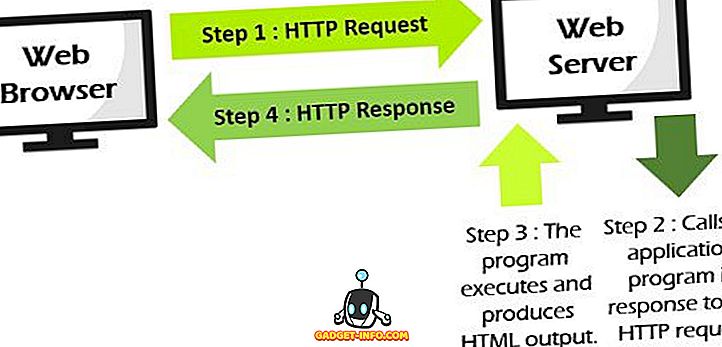
På den dynamiske webside kan webserveren ikke direkte sende HTML-side med svaret. Det kalder et program, der er placeret på harddisken for at få adgang til databasen, og transaktionsbehandling udføres også.
Sammenligningstabel
| Grundlag for sammenligning | Statiske websider | Dynamiske websider |
|---|---|---|
| Grundlæggende | Statiske websider forbliver ens for tiden indtil og medmindre nogen ændrer det manuelt. | Dynamiske websider er adfærdsmæssige og har kapacitet til at producere særpræg indhold til forskellige besøgende. |
| kompleksitet | Enkel at designe. | Kompliceret til at konstruere. |
| Ansøgnings- og websprog, der bruges til at oprette websider | HTML, JavaScript, CSS osv. | CGI, AJAX, ASP, ASP.NET osv. |
| Informationsændring | Forekommer sjældent | Ofte |
| Sidetilpasningstid | Mindre forholdsmæssigt | Mere |
| Brug af database | Bruger ikke databaser | En database bruges. |
Definition af statiske websider
Statiske websider er enkle og skrevet i HTML-sproget og gemt i webserveren. Når serveren modtager en anmodning om en webside, sender den et svar sammen med den ønskede webside til kunden uden at foretage yderligere behandling. Den finder bare den side på harddisken og tilføjer HTTP-overskrifter og svarer tilbage til et HTTP-svar.

Definition af dynamiske websider
Dynamiske websider giver en løsning til de statiske websider. Det dynamiske websideindhold kan variere afhængigt af antallet af parametre. Som det er diskuteret ovenfor, at det er uensartet med den statiske webalder, sender den ikke bare simpelthen HTML-siden som svar. Webserveren kalder et program placeret på harddisken, som kan få adgang til en database, udføre transaktionsprocedure osv. Hvis applikationsprogrammet producerer HTML-output, som bruges til at konstruere et HTTP-svar fra webserveren. Webserveren sender det HTTP-svar, der oprettes, tilbage til webbrowseren.
De dynamiske websider er ansat, hvor informationerne ændres meget ofte som aktiekurser, vejrinformation, nyheder og sport opdateringer. Lad os antage, at en person fysisk skal ændre websiden hver 10. sekund for at vise den seneste opdatering af aktiekurserne, hvilket er upraktisk at fysisk ændre HTML-siderne meget ofte, så i dette tilfælde kan en dynamisk webside bruges.

Nøgleforskelle mellem statiske og dynamiske websider
- Statiske websider er vanskelige at ændre, fordi det kræver, at ændringen implementeres på hvert punkt manuelt, det er grunden til, at indholdet ikke ændrer sig regelmæssigt. På den anden side adskiller strukturen på dynamiske sider sig fra statiske websider, som indeholder serverkode og giver serveren mulighed for at generere unikt indhold hver gang siden er indlæst med den samme kildekode.
- Den statiske webside er nem at konstruere, mens dynamiske websider er komplekse at konstruere og designe.
- Statisk webside involverer teknologi som HTML, JavaScript, CSS osv. Til dets konstruktion. Tværtimod oprettes dynamiske websider ved hjælp af CGI (Common Gateway Interface) og sprog som AJAX, ASP, PERL, PHP osv. Et script-sprog på server-side.
- De statiske websider viser det samme indhold hver gang, når nogen besøger det, mens i dynamiske websider ændres sidens indhold i henhold til brugeren.
- Grundlæggende HTML-sider kan indlæses hurtigt ved at forbruge mindre tid, derfor indlæser de statiske websider på mindre tid. Omvendt tager de dynamiske websider mere tid, mens de læses.
- En database bruges i på serverens ende på en dynamisk webside. Derimod er der ingen database, der bruges i en statisk webside.
Konklusion
For at opsummere diskussionen er der ingen involvering af applikationsprogrammet i den statiske webside, mens dynamisk webside involverer et applikationsprogram, som kan udføre den forskellige operation. Selvom statiske og dynamiske websider skal returnere HTML-indhold til webbrowseren ved hjælp af HTTP-protokollen, for at fortolke og vise dem i browseren.
![Vægtløst, det mest afslappende spor af hele tiden [Video]](https://gadget-info.com/img/social-media/147/weightless-most-relaxing-track-all-time.jpg)